Packaging Custom CLM Content
After creating a piece of media, content creators must package the media correctly before it can be loaded into PromoMats/MedComms and synced to Vault CRM. Each piece of media must be packaged as a zip file containing the media, thumbnails, and supporting files.
For information about creating website content, see Creating Website Content.
Who can use this feature?
- Content Creator Users - Browser
- Format content packages for PromoMats/MedComms
- Package thumbnails and full-screen images
- Users do not require an additional license
Formatting Content Packages for PromoMats/Medcomms as
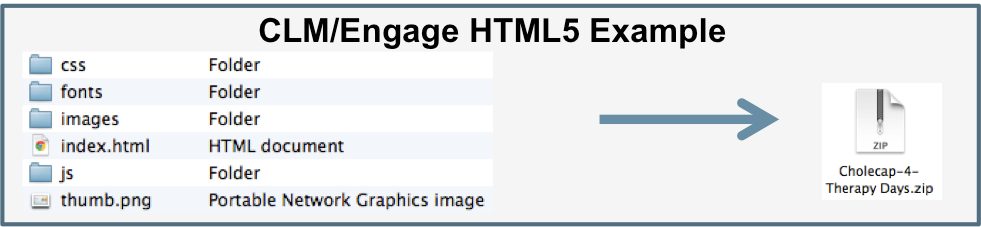
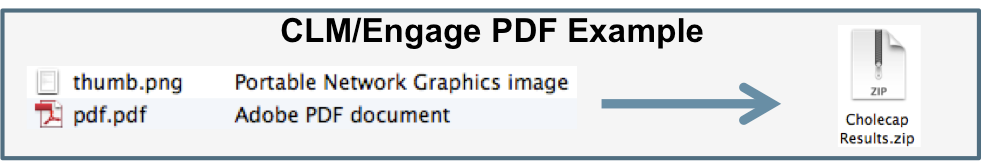
To successfully auto-generate distribution zip files for content in PromoMats/MedComms, content must be packaged in a zip named <filename>.zip. The contents of the zip files vary depending on content type:
- image zips - contain files named image.png and thumb.png
- html zips - contain index.html and thumb.png

- pdf zips - contain pdf.pdf and thumb.png

- video zips – contain video.mp4, poster.png, and thumb.png
- PowerPoint zips - contain <document name>.pptx, poster.png, and thumb.png
Folders should not be inside the zip file for non-HTML content. When CLM content is processed in PromoMats/MedComms, a folder named <filename> is created and the contents of the zip file is unzipped into that folder.
For HTML content, folders inside the zip file must use the following names to ensure CLM content displays correctly when sharing web links for the content:
- img
- image
- images
- shared
- html
To share assets across multiple key messages, see Using Shared Resources.
Packaging Thumbnails and Full-Screen Images as
To support thumbnails, each piece of media in the system (including an image file) must be packaged with a thumbnail. Video content must include an image for both the thumbnail and the full screen preview. These images should be highly compressed JPGs to minimize download time. Setting the JPG quality to 75% results in the sizes below for a piece of media named Media1.jpg:
|
Type |
Name |
iPad Resolution |
Typical Size |
|---|---|---|---|
|
Original Media |
Media1.jpg |
2048 x 1536 |
250 kb |
|
Preview Image |
Media1-full.jpg |
1024 x 768 |
70 kb |
|
Thumbnail |
Media1-thumb.jpg |
200 x 150 |
7 kb |
Images in the 4:3 aspect ratio display centered with black borders on the sides.
When users view a list of media, small thumbnail images display. These smaller images are also generated before loading into the system in order to maximize the performance of the application.
When the thumbnail image is selected, the full page HTML, PDF, or image displays. For videos, the full-screen preview image displays until the user starts the video.
Content creators can use a screen capture application and an image editing application to quickly generate preview images and thumbnails for packaging. Ensure the image resolutions match the iPad resolution for each image.

