Creating X-Pages Using X-Pages Studio
Content creators can create interactive pages efficiently without relying on developers using X-Pages Studio. Users can create pages from the X-Pages Studio home page. The home page displays all the X-Pages created or managed by users in the vault.
Content creators can:
- Create an X-Page
- Create an X-Page from a template
- Create an X-Page from a file
- Create a custom X-Page from a file
- Import a custom X-Page from CRM
Who can use this feature?
- Content Creators - Browser
- Creating an X-Page in X-Pages Studio
- Users do not require an additional license
Configuring Creating X-Pages Using X-Pages Studio for
To configure this feature, ensure Configuring X-Pages Studio is complete.
Creating an X-Page in X-Pages Studio as
Only pages created in X-Pages Studio can be edited in X-Pages Studio.
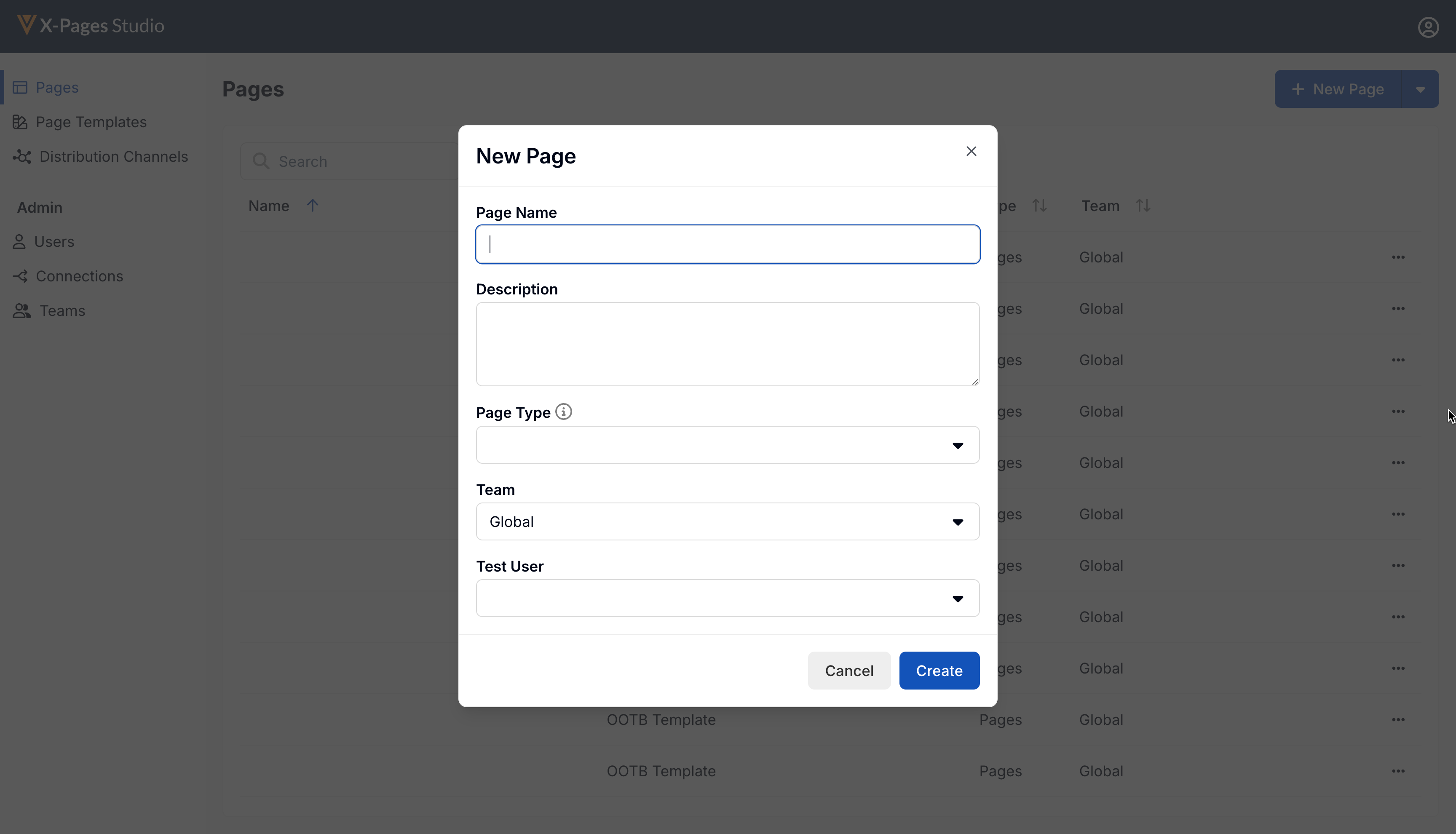
To create a page:
-
Sign into X-Pages Studio.
-
Select New Page from the X-Pages Studio home page.

-
Enter a name in the Page Name field. The Page Name displays in the Sunrise bar tab for the deployed page. The Page Name can be updated when the page is deployed.
-
Add a Description to help identify the page. This step is optional.
-
Select a Page Type from the drop-down list. The page type represents a group of X-Pages entry points.
-
Select a Test User for previewing content. The test user’s permissions are used for the data palette and layout preview, to ensure content displays as desired.
-
Select a Test Record of the relevant object, if applicable. The test record displays dynamically depending on the selected page type and test user.
-
Select Create.
Once the new page is created, users can add data to it and define the layout.
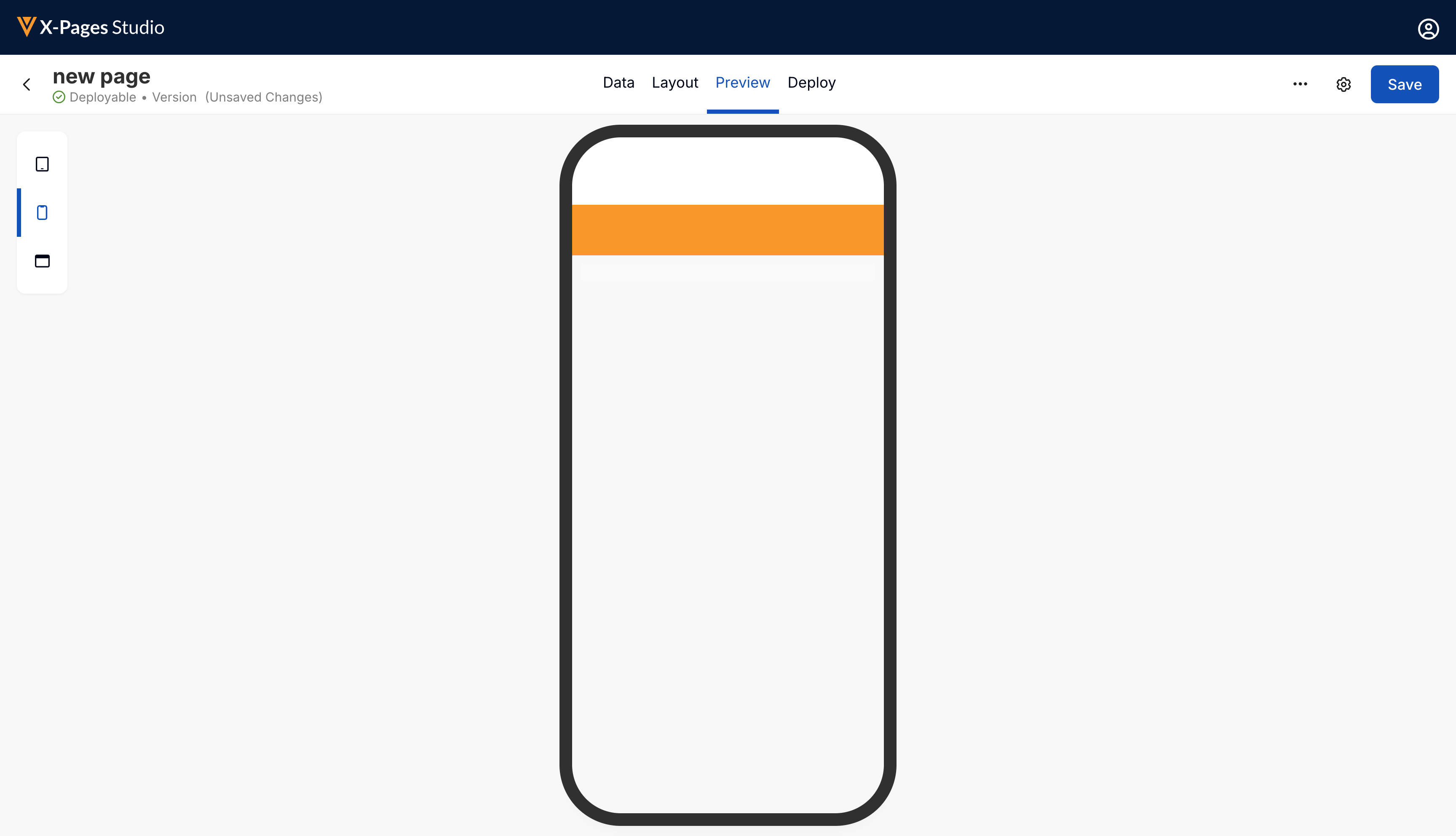
Content creators can preview an X-Pages to see how it displays when deployed on mobile devices or in a supported internet browser. X-Pages Studio-generated content matches the UI styling of the supported platform in which it is displayed.
To preview content:
-
Select the Preview tab.
-
Select the appropriate icon for iPad, iPhone, or Browser to preview content as it displays in the selected platform with the appropriate UI styling.